Стильное горизонтальное меню для ucoz - Форум
| [ Новые сообщения · Участники · Правила форума · Поиск · RSS ] |
|
| Форум Всё для Ucoz Скрипты (Новости сайта) Стильное горизонтальное меню для ucoz |
| Стильное горизонтальное меню для ucoz |
# 1 12:22
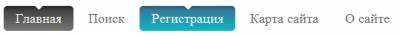
 Горизонтальное меню для ucoz в черно-голубых цветах. Количество разделов меню можно расширить. Установка: 1. Копируем код и вставляем в CSS: Код #mainnav { list-style-type: none; margin: 0; } #mainnav li { display: block; float: left; margin: 0 0 0 4px; padding: 0 0 0 6px; } #mainnav a { text-decoration: none; height: 34px; display: block; line-height: 34px; color: #666; font-size: 18px; margin: 0; padding: 0 10px; float: left; } #mainnav a:hover { text-decoration: none } #mainnav span { display: block; margin: 0; padding: 0 6px 0 0; float: left; } #mainnav li.current, #mainnav li.current span, #mainnav li.current span a, #mainnav li:hover, #mainnav li:hover a, #mainnav li:hover span { background: url(http://wallaby.ucoz.ru/menu/gorizont_menu.png) no-repeat 50% -34px } #mainnav li.current a, #mainnav li:hover a { color: #fff } #mainnav li.current { background-position: 0 -34px } #mainnav li.current span { background-position: 100% -34px } #mainnav li.current span a { background-position: 50% -34px } #mainnav li:hover { background-position: 0 -0px } #mainnav li:hover span { background-position: 100% 0px } #mainnav li:hover span a { background-position: 50% 0px } Код <ul id="mainnav" > <li><a href="http://wallaby.ucoz.ru"><span>Главная</span></a></li> <li><a href="http://wallaby.ucoz.ru/search"><span>Поиск</span></a></li> <li><a href="http://wallaby.ucoz.ru"><span>Регистрация</span></a></li> <li><a href="http://wallaby.ucoz.ru/sitemap.xml"><span>Карта сайта</span></a></li> <li><a href="http://wallaby.ucoz.ru"><span>О сайте</span></a></li> </ul> Прикрепления:
7752727.png
(4.8 Kb)
|
| |||
| |||
